今天我們介紹ODOO的view,以xml為寫法,有三種主要的View,以之前設計的Model為例,並提供畫面跟基本寫法供參考:
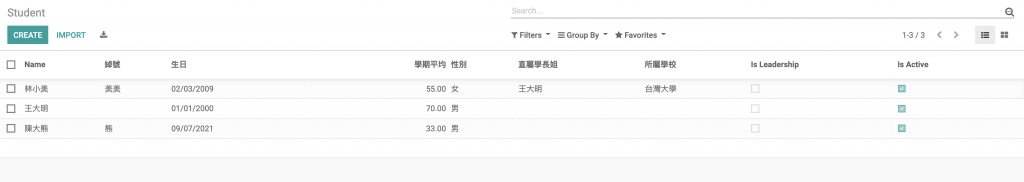
以列表的方式呈現,以標籤包覆
<record id="view_res_student_list" model="ir.ui.view">
<field name="name">res.student.list</field>
<field name="model">res.student</field>
<field name="arch" type="xml">
<tree>
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="senior_id"/>
<field name="school_id"/>
<field name="is_leadership"/>
<field name="is_active"/>
</tree>
</field>
</record>
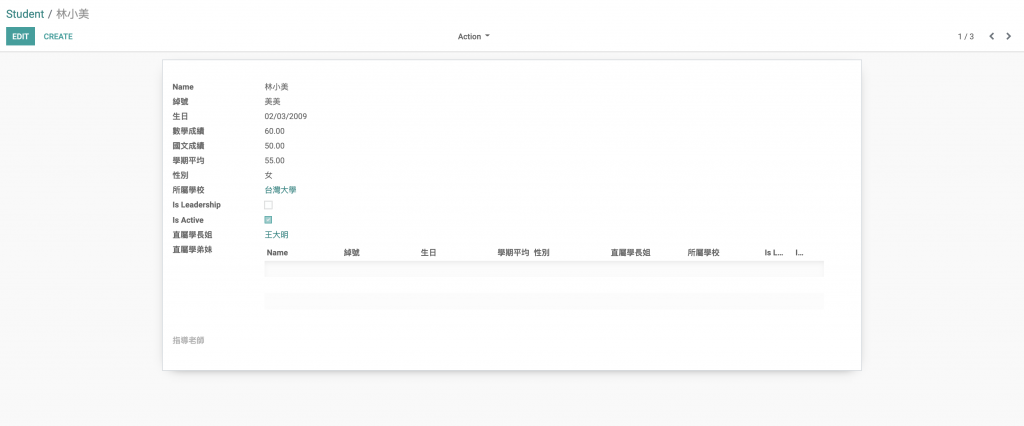
以表單方式呈現,以標籤包覆

<record id="view_res_student_form" model="ir.ui.view">
<field name="name">res.student.form</field>
<field name="model">res.student</field>
<field name="arch" type="xml">
<form>
<sheet>
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="math_score"/>
<field name="chinese_score"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="school_id"/>
<field name="is_leadership"/>
<field name="is_active"/>
<field name="senior_id"/>
<field name="junior_ids"/>
<field name="teacher_ids" widget="many2many_tags"/>
</sheet>
</form>
</field>
</record>
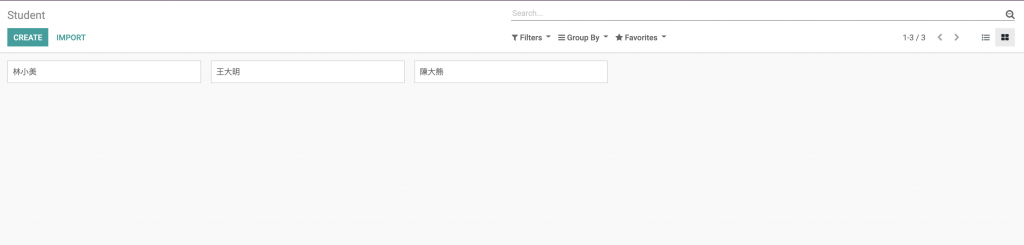
以卡片方式呈現,以標籤包覆,而內部template以qweb撰寫。

<record id="view_res_student_kanban" model="ir.ui.view">
<field name="name">res.student.kanban</field>
<field name="model">res.student</field>
<field name="arch" type="xml">
<kanban>
<field name="name"/>
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_global_click">
<div class="oe_kanban_details">
<strong class="o_kanban_record_title">
<field name="name"/>
</strong>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
這三種是在ODOO內最常用到的,寫法也很像,其他還有 Calendar、Dashboard..等 View,可以參考ODOO views document ,我們明天來介紹ODOO View的結構。
